サイトやブログ運営者にお勧めしたいWordPressのプラグイン紹介第一弾。
記事を作成するにあたって参考にした外部サイトや引用元を紹介したいことは多いと思います。
そんなときによく見かける謎のアイコン。あれを使いたい。
簡単に謎のアイコンを使いたい。

このアイコンを付与するために便利なプラグイン【WP External Links】を紹介していきます。
WP External Linksで出来ること
下記のような「外部サイトへのリンクであることを表す矢印つきの謎アイコン」。

これは「外部リンクアイコン」や「外部リンクマーク」という名称のようです。
これを付与したいがために調べて、WP External Linksによって叶うことが分かりましたが、備わっている機能としてはよりすごいものでした。このプラグインを入れておけば外部サイト関連の設定は十分だと思います。
まずはWP External Linksで出来ることを紹介したいと思います。
- 外部サイトのリンクをクリックしたとき、別タブで開くように設定できる
- 外部サイトへのリンクには外部リンクアイコンを必ず付与するように設定できる
- nofollowタグを自動挿入できる
外部リンクアイコンを使いたいだけでしたが、上記のように他にも使いたい機能が搭載されておりました。
それぞれどのような機能かご説明いたします。
①外部サイトのリンクをクリックしたとき、別タブで開くように設定できる
一般的に、外部リンクへアクセスするときは、新しいタブで開くケースが多いです。
なぜなら、自分のサイトを残しておいたままの方が離脱されるリスクを最小限に抑えられるからです。他にも、自分のページを開いたままにしておけるため、滞在時間が延びるというメリットがあります。
どういうことかというと、例を挙げて説明します。
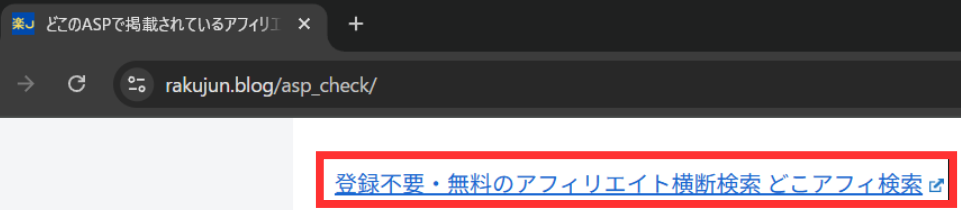
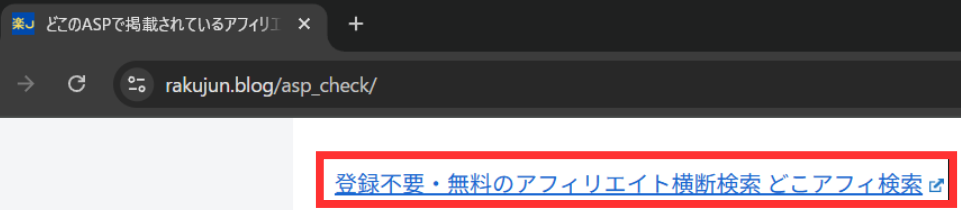
以下は本サイトのタブが開いている画像です。
掲載している外部サイトのリンクをクリックしてみます。

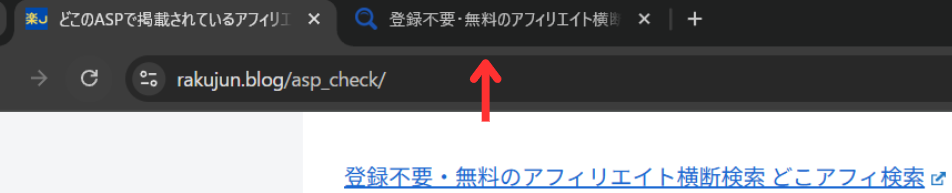
クリックすると別タブとして(赤矢印のところ)に外部サイトが開きました。
WP External Linksを導入すると自動的に「外部サイトのリンクをクリックしたとき、別タブで開く」ように設定することが容易になります。

別タブで開くように設定しておくと、自分のサイトのタブがそのまま残った状態になるので、訪問者が後から自分のサイトに戻ってきやすくなることと、自分のサイトの滞在時間が延びるというメリットがあります。
これらのメリットはGoogleからの評価アップにもつながります。
反対に別タブで開く設定をしていないとどうなるのでしょうか。
外部サイトのリンクをクリックしてみます。

↓

開いているタブに上書きという形でアクセスするため、自分のサイトに戻ってきづらい状況になってしまい、滞在時間も少なくなります。
外部サイトへアクセスしてほしいときは「別タブ」を開くよう設定しましょう。
②外部サイトへのリンクには外部リンクアイコンを必ず付与するように設定できる
これについては冒頭に述べましたが、改めて。
ブログやサイトを運営するうえで読者目線に立つ、ということは大事なことです。
この設定を行うことで、読者はリンク先が外部サイトであることを一目で認識でき、混乱を避けることができます。特に、外部リンクアイコンを自動的に付与する機能を利用すれば、手動でアイコンを追加する手間が省けます。
WP External Linksを導入せずとも、ブログの信頼性を高め、読者の満足度を向上させるために、アイコンは付けることを推奨します。
③nofollowタグを自動挿入できる
nofollowタグは簡単に言えば、検索エンジンに対してその外部リンクを評価しないよう指示するものです。
※現在では「指示」ではなく「ヒント」のようですが・・
具体的には、以下2つの目的がある場合にnofollowを指定すべきとGoogle公式に記載がありました。
・対象の外部リンクと自分のサイトを関連付けたくない
・外部リンク先のページをサイトからクロールさせないようにする
参考:Google に外部リンクの関係性を伝える (このリンクもWP External Linksのおかげ!)
<a>タグにrel="nofollow"を追加することで、リンク先のページが検索エンジンのランキングに影響を与えないように出来ますが、都度手動でnofollowタグを挿入するのは手間がかかります。
そこで便利なのがWP External Linksの「nofollowタグを自動挿入できる」機能です。
この機能を利用すれば、外部リンクに対して自動的にnofollowタグを追加することができます。これにより、SEO対策が効率化され、手間を省くことが出来ます。
また、プラグインやツールを使用することで、初心者でも簡単に設定が可能です。
ブログ運営者にとって外部リンクの管理は重要な課題です。
特にSEO対策として、検索エンジンに評価されないようにするために「nofollow」タグを使用することが一般的です。
WP External Linksの導入方法
それではWP External Linksの導入方法をご案内いたします。
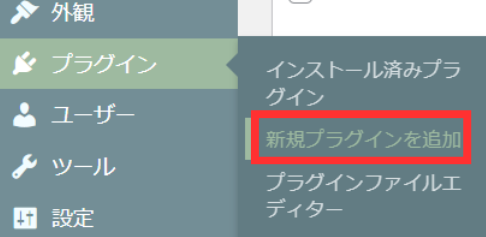
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」をクリックします。

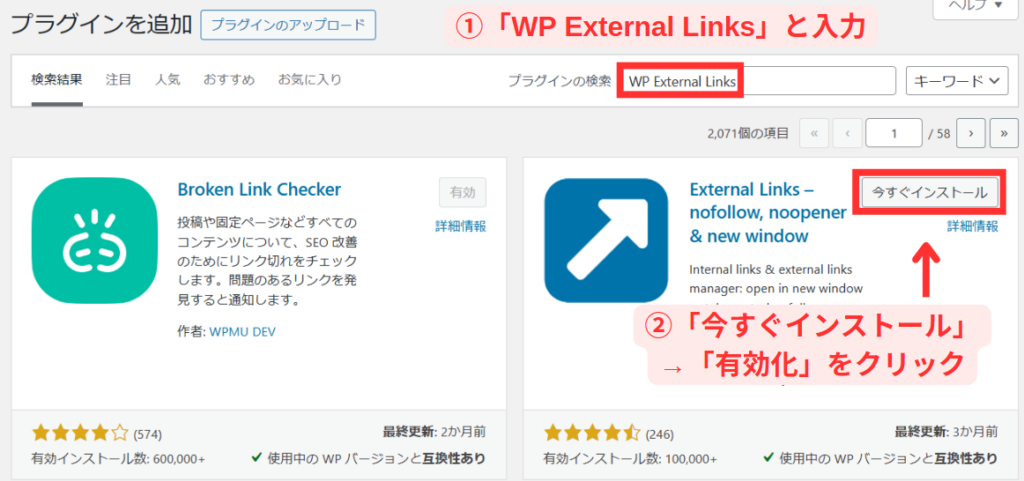
プラグインの検索欄に「WP External Links」と入力し、
「External Links~~」が表示されたら「今すぐインストール」をクリックします。インストールが完了すると「有効化」のボタンが表示されますので、クリックし有効化完了です。

WordPress管理画面の左下にWP External Linksが追加されますので、さっそく設定していきましょう。
画面左下に表示されない場合は「インストール済みプラグイン」からWP External Linksの「設定(configure)」から設定項目に移動してください。

※「WP External Links」ではなく「外部リンク」という表示になっている場合もあるようですが機能は変わりませんので、気にしなくても大丈夫です。
WP External Linksの設定方法【おすすめ設定】
それでは設定方法です。
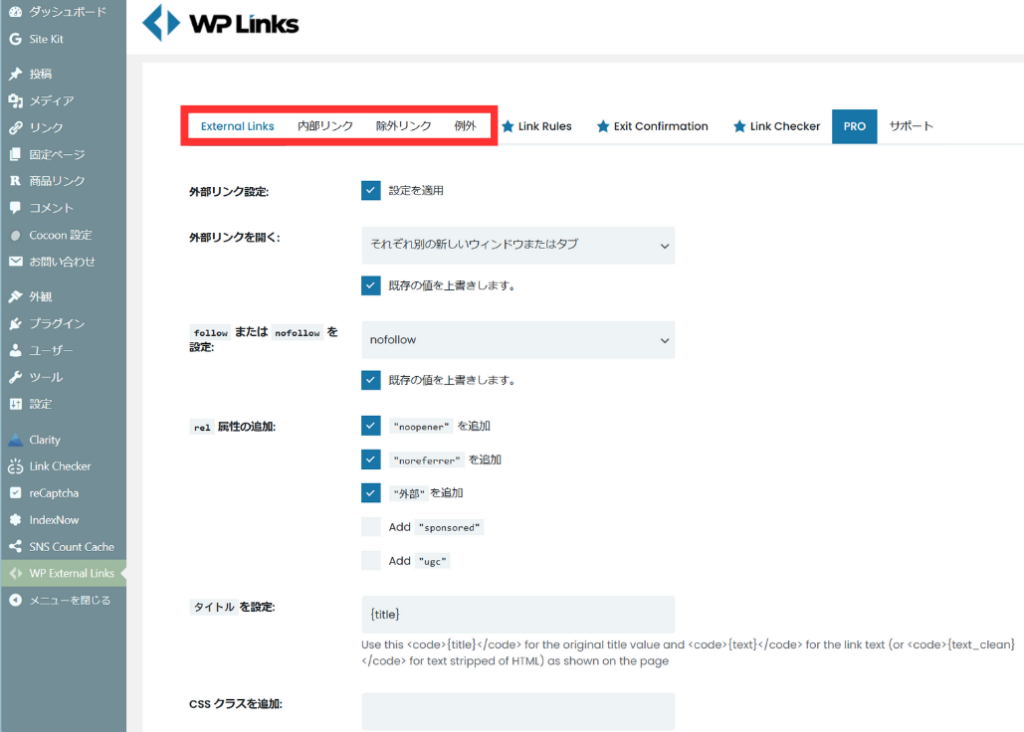
WP External Linksの設定画面は以下のようになっております。
赤枠のタブにて各項目の設定を行っていきます。

External Links(外部サイト)タブの設定
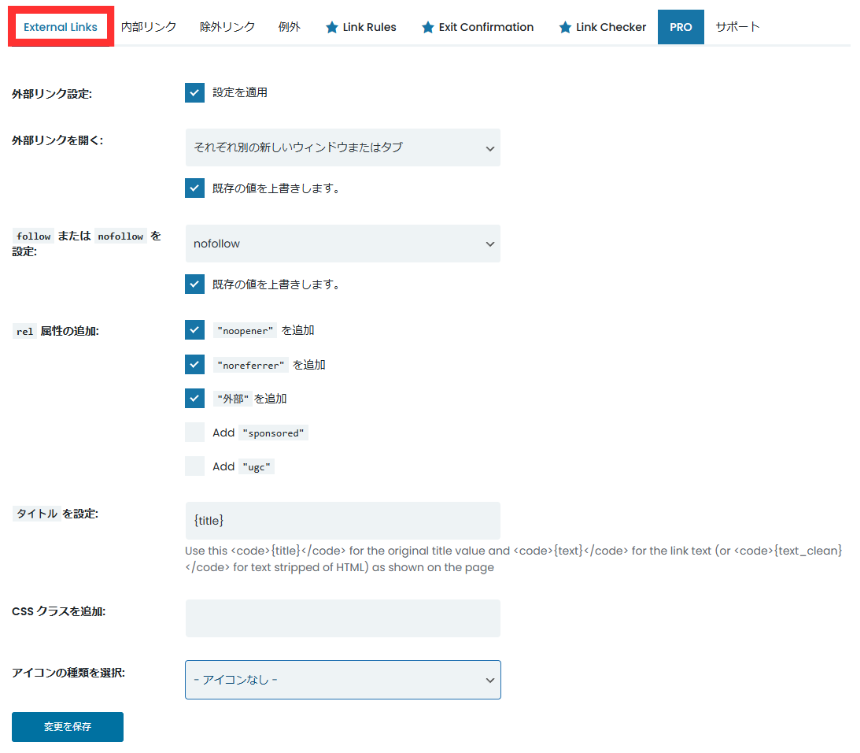
まずは「External Links(外部サイト)」のタブから設定をします。

以下はこのサイトで適用している一番メジャーな設定かと思います。ご参考ください。
| 外部リンク設定 | 「設定を適用」にチェックを入れる |
| 外部リンクを開く | それぞれ別の新しいウィンドウまたはタブ |
follow または nofollow を設定 | nofollow |
rel 属性の追加 | 触らずそのままの設定で |
タイトルを設定 | 触らずそのままの設定で |
| CSS クラスを追加 | 触らずそのままの設定で |
| アイコンの種類を選択 | 画像、Dashicon、Font Awesomeから選択 |
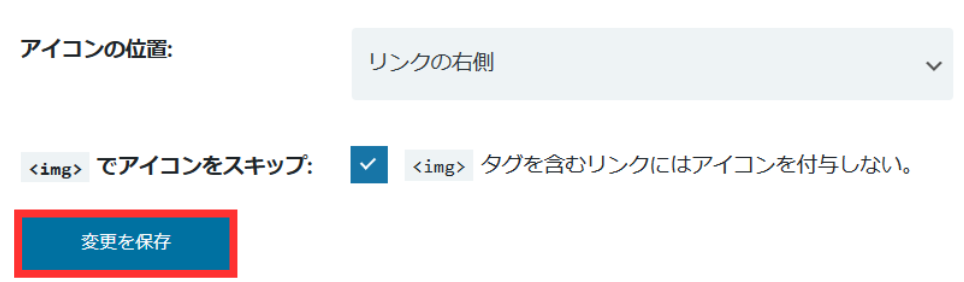
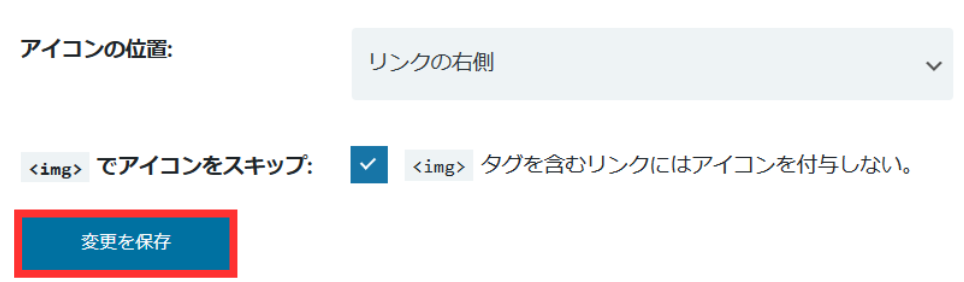
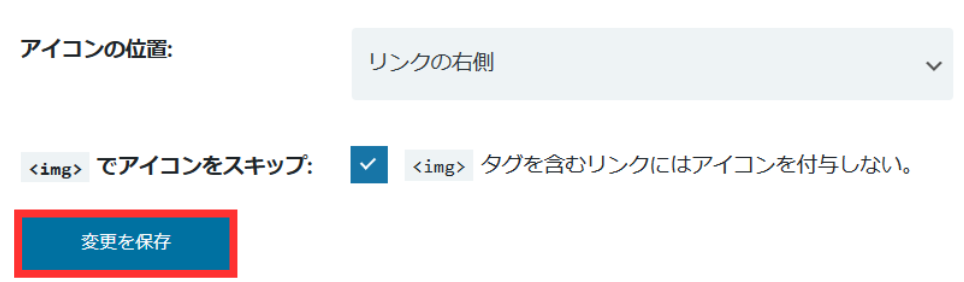
| アイコンの位置 | リンクの右側 |
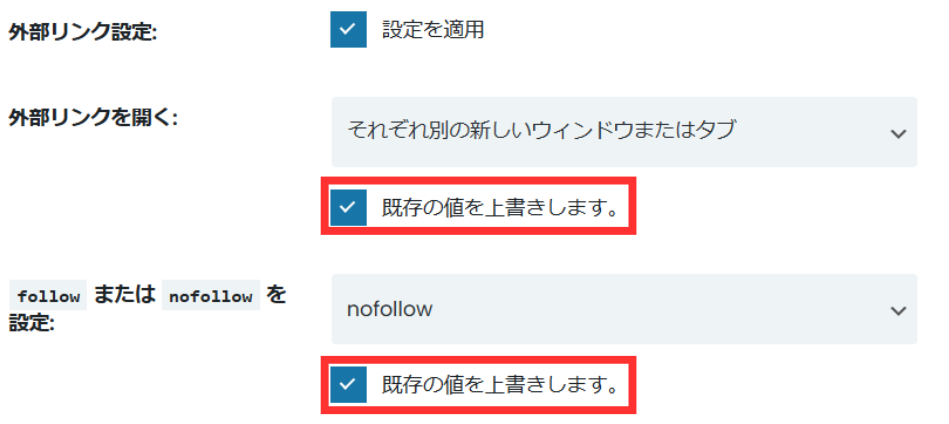
「既存の値を上書きします」にチェックを入れると、これまで投稿した記事の外部サイトリンクにも自動的に適用されますので、おすすめです。

設定が完了したら画面下部の「変更を保存」を忘れずにクリックしておきましょう。

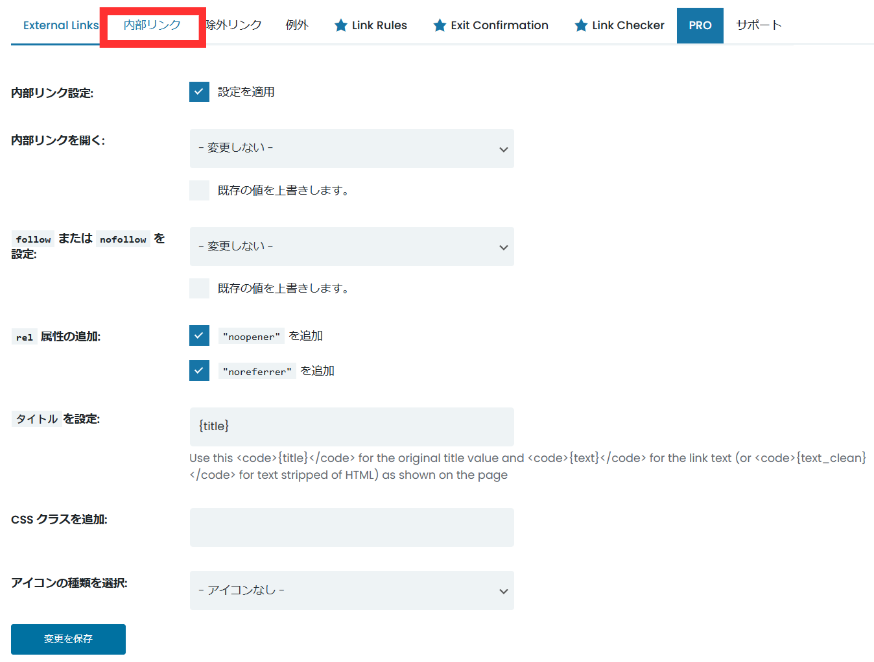
内部リンクタブの設定
次に内部リンクのタブの設定です。

内部リンクの設定はこのサイトではブログカードを使用しているため、「設定を適用」のチェックを外してます。
「設定を適用」にチェックを入れた方は、rel 属性の追加 については初めからチェックが入ってるのでそのままで大丈夫です。あとはご自身のサイトイメージに合った設定を行ってみてください。
設定が完了したら画面下部の「変更を保存」を忘れずにクリックしておきましょう。

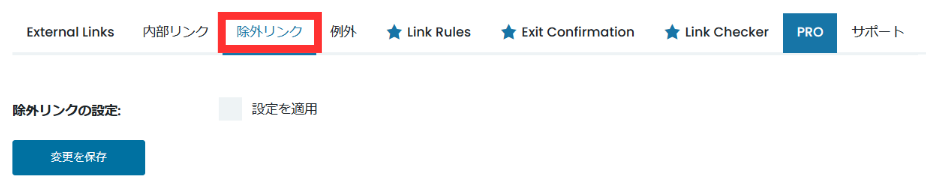
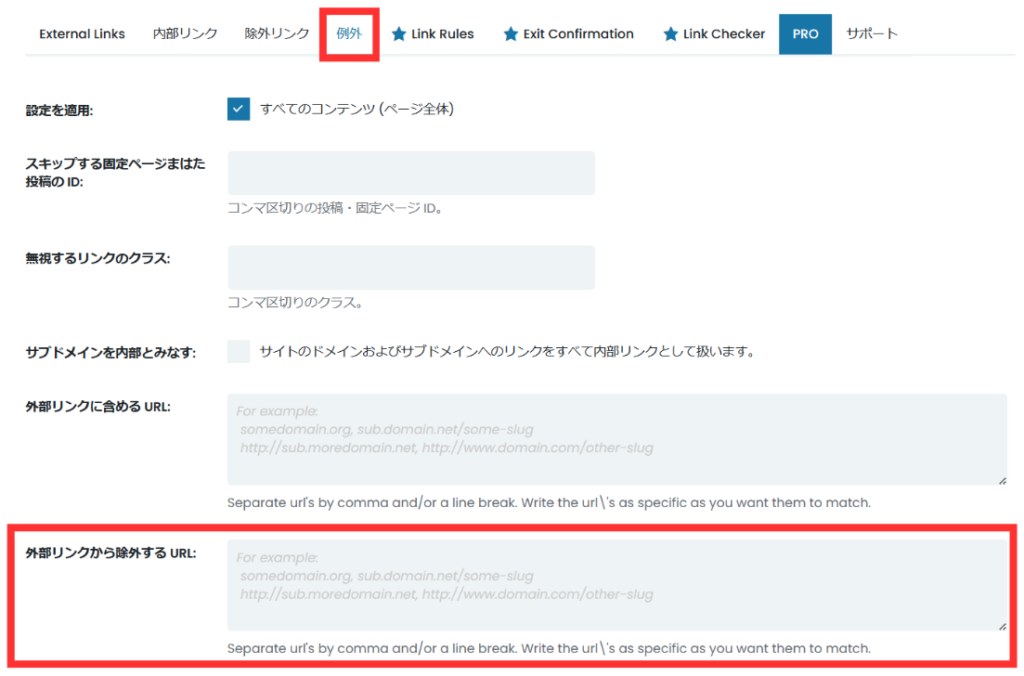
除外リンクと例外タブの設定
「除外リンク」タブと「例外」タブは分かれてますが、連動しています。
複数のサイトを運営していたり、外部サイトとして見なしたくないサイトがあれば除外リンクタブの「設定を適用」にチェックを入れてください。特に設定の必要がない人は「除外リンク」「例外」は触らなくてOKです。

「設定を適用」にチェックを入れた方は、設定方法は「外部リンク」や「内部リンク」と同様ですので表示された設定をしましょう。
「除外リンク」タブの設定が済んだら「例外」タブを開き、「外部リンクから除外するURL」に除外したいサイトのURLを入力します。

設定が完了したら画面下部の「変更を保存」を忘れずにクリックしておきましょう。

設定は以上です。
これまで投稿した記事のプレビューを開いてみて、外部サイトリンクをクリックしたときの挙動やアイコン付与を確認してみてください。上手くいかなければ問い合わせからいつでも聞いてください!
まとめ
この記事では外部リンクの設定を一括上書きできるWordPressプラグイン「WP External Links」について紹介しました。出来ることを改めてまとめておきます。
- 外部サイトのリンクをクリックしたとき、別タブで開くように設定できる
- 外部サイトへのリンクには外部リンクアイコンを必ず付与するように設定できる
- nofollowタグを自動挿入できる
プラグイン:WP External Linksでより良い運営が行えますように。
それではまた第二弾でお会いしましょう。



